UX/UI Designer
Skyline Style Guide XD Template
Project Summary
Challenge
Projects were being delayed as there were too many back-and-forths happening between the developers, designers, and account managers after initial project hand—off due to incomplete package handoff.
Front-end developers were not receiving all the needed design specifications and assets for site development.
Designers were struggling with determining all the information needed to be handed-off to developers and the process of how to best do so.
Objective
I concluded that a style guide template highlighting all the pieces of information that are needed to be identified by the designer for developers and providing examples of each would clear up the current ambiguity between teams and speed up the process. This could be shared with all the visual designers teams at the beginning of the project so they can have a framework to simply edit and fill out as needed for their project and then hand-off to developers.
Tools
XD
Photoshop
Timeframe
5 months
Getting started
Research
Given that I am both a designer and Front-end-developer, I already had some first hand insight on the troublesome specs and type of information often missed in hand-offs. However, I also interviewed 3 other developers to understand their asks and needs as well as 2 internal visual designers to understand their take on what and how they are able to provide the often needed, but missed information and assets.
Analyze
I collected a lengthy list of items needed for site development and methods for sharing that information between teams. I analyzed and categorized all that information in a straightforward and logical format to be applied into the style guide template.
Create
I created a style guide template with first the main categories identified in my analyzes, then added in the elements, and then examples of the type of specifications needed for a site development.
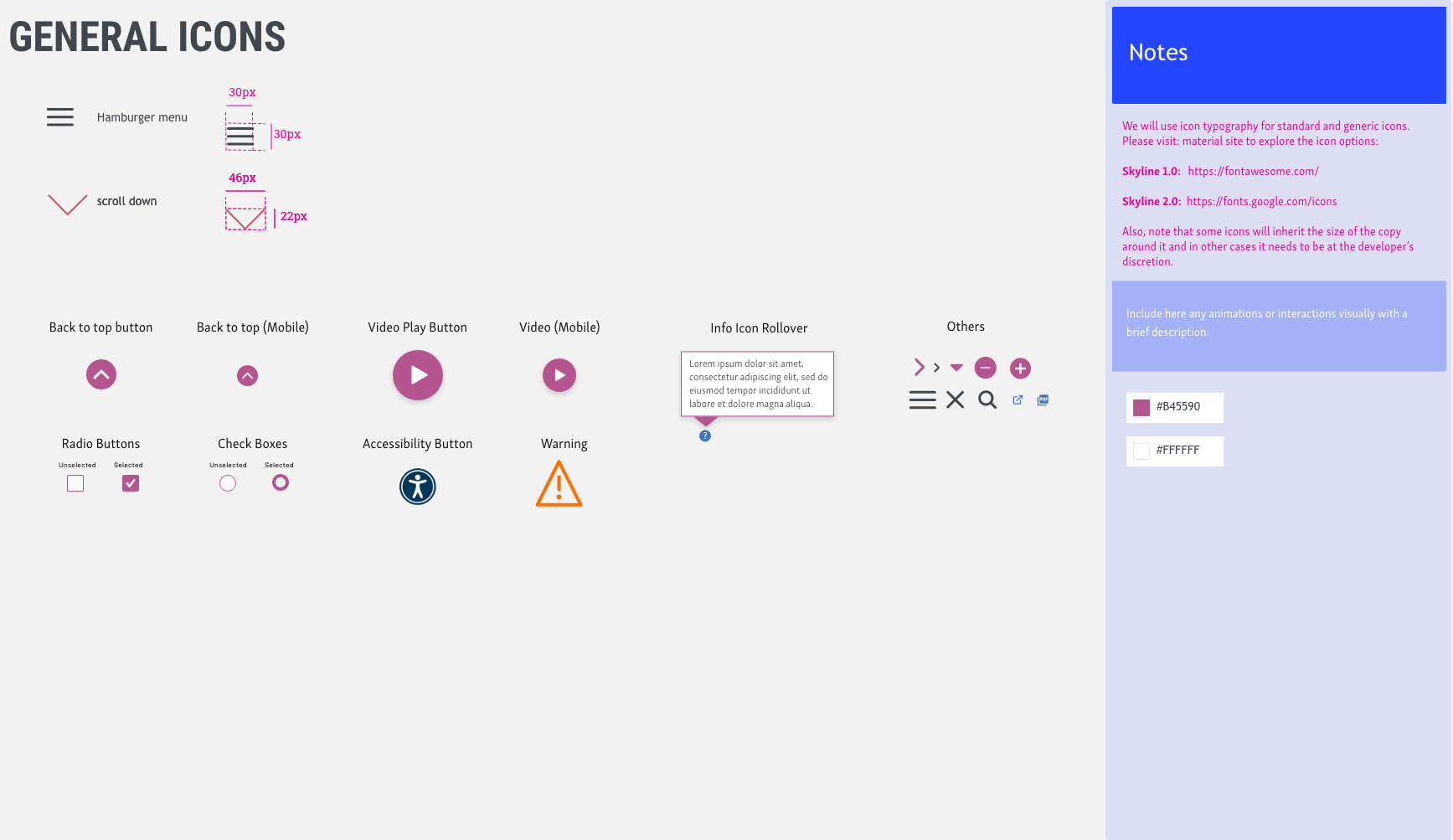
Style Guide Elements & Tips
-
Global Specifications
Include all the specs related to color, typography, iconography, and visuals to ensure they are in sync and used similarly throughout the site.

-
Layout
Ensure to build your designs at standardized screen sizes to be inclusive of all breaking points in between.
For large sites, ensure to include a site map of all the levels and pages in the site to illustrate how the structure of the site.

-
Common Elements
Include specs related to the common elements used throughout the site such as buttons, links, form fields, dividers, etc. Ensure to include the different states of each element such as active, hover, and disabled states.

-
Customized Components
Include all the specifications related to the components such as height, width, and important spacing. In addition, design for all states (opened/closed, expanded/collapsed, hover/active, etc. ) and screen sizes (desktop and mobile) of the component should be included in the style guide.

-
Asset Handoff
Ensure to include a zip file with the following items at handoff:
XD file
Font files
Responsive design Images (icons, cover photos, graphics, etc.)
Video files or links
Document with meta data and alt tags
Pdf and/or video matrix (if applicable)
Manuscript/s
Form Requirements
Google analytics requirements
Link/PDF/video Matrix files